JavaScript 成熟分类及其应用
JavaScript 作为当今最流行的编程语言之一,在网页开发、移动应用、服务器端编程等领域都有着广泛的应用。随着技术的不断发展,JavaScript 也逐渐成熟并形成了不同的分类,每一类都有其独特的特点和适用场景。

从宏观的角度来看,JavaScript 可以大致分为前端 JavaScript、后端 JavaScript 和跨平台 JavaScript 三大类。
前端 JavaScript 是我们最为熟悉的领域,它主要负责网页的交互和动态效果。通过 DOM 操作、事件处理、Ajax 技术等,前端 JavaScript 能够实现网页元素的动态更新、用户交互的响应以及与服务器的数据交互。比如,当用户点击一个按钮时,通过 JavaScript 可以立即显示相应的提示信息,或者加载新的数据而无需刷新整个页面。在构建复杂的单页应用(SPA)时,前端框架如 Vue.js、React 和 Angular 更是充分发挥了 JavaScript 的强大能力,实现了高效的组件化开发和状态管理。
后端 JavaScript 的兴起则为全栈开发提供了更多的可能性。Node.js 是后端 JavaScript 的代表框架,它基于 V8 引擎,使得 JavaScript 能够在服务器端运行。利用 Node.js,开发者可以使用熟悉的 JavaScript 语言来构建高性能的服务器端应用。与传统的后端语言相比,Node.js 的非阻塞 I/O 模型和事件驱动架构在处理高并发请求时具有显著的优势。例如,在构建实时聊天应用或在线游戏服务器时,Node.js 能够快速处理大量并发连接,确保流畅的用户体验。
跨平台 JavaScript 则是近年来的热门领域,它旨在实现代码的一次编写,多平台运行。像 React Native 这样的框架,使用 JavaScript 来构建移动应用,能够同时生成适用于 iOS 和 Android 平台的原生应用。这不仅提高了开发效率,还降低了维护成本。Electron 框架允许使用 JavaScript 构建桌面应用程序,使得像 VS Code 这样的优秀桌面应用得以诞生。
在实际应用中,选择合适的 JavaScript 分类取决于项目的需求和团队的技术栈。如果是一个简单的静态网页,可能只需要基本的前端 JavaScript 知识来添加一些交互效果。而对于一个大型的企业级应用,可能需要综合运用前端和后端 JavaScript,甚至考虑跨平台的解决方案。
例如,一家电商公司开发其网站和移动应用。前端部分,使用 Vue.js 构建用户界面,实现商品展示、购物车管理和订单提交等功能。后端则采用 Node.js 搭建服务器,处理订单处理、库存管理和用户数据存储等业务逻辑。为了提高开发效率和代码复用性,部分通用组件和业务逻辑可以提取为共享的 JavaScript 模块,在前后端之间共享。
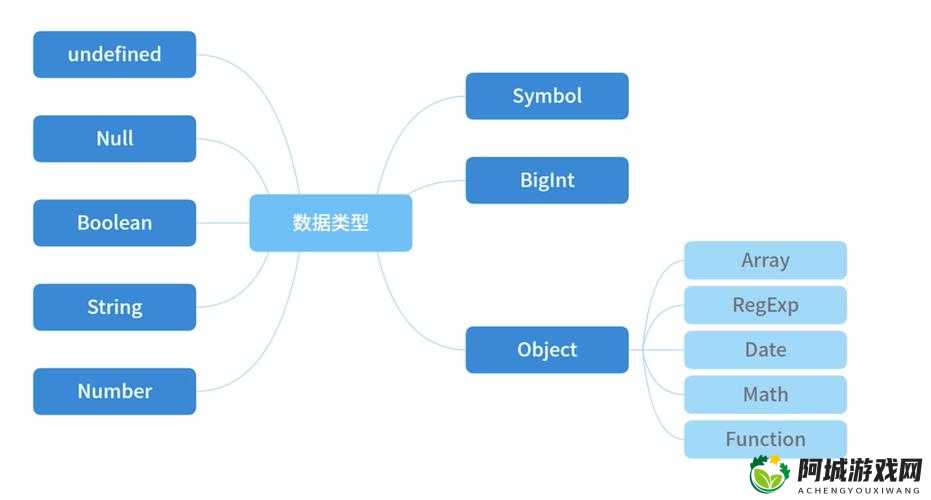
对于想要深入学习 JavaScript 并在不同分类中应用的开发者,建议首先扎实掌握 JavaScript 的基础知识,包括变量、函数、对象、数组等。然后,根据自己的兴趣和职业规划,选择一个特定的方向进行深入学习。如果倾向于前端开发,要熟悉各种前端框架和库的使用,掌握前端工程化的相关知识。对于后端开发,需要了解数据库操作、服务器部署和性能优化等方面的技术。而对于跨平台开发,要熟悉相应框架的特点和限制,以及不同平台的差异。
JavaScript 的成熟分类为开发者提供了丰富的选择,使其能够在不同的领域和场景中发挥作用。随着技术的不断进步,JavaScript 的应用范围还将不断扩大,为我们带来更多创新和便捷的解决方案。无论是构建精美的网页、高效的服务器应用,还是跨平台的移动和桌面应用,JavaScript 都在其中扮演着不可或缺的角色,成为了连接数字世界的重要桥梁。
希望通过以上对 JavaScript 成熟分类及其应用的介绍,能够让您对 JavaScript 的世界有更深入的了解和认识,的开发之旅提供一些有益的参考和启发。